Add Svg Into React - 1476+ SVG File for Silhouette
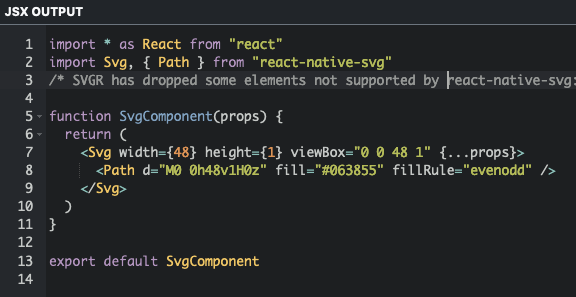
Here is Add Svg Into React - 1476+ SVG File for Silhouette The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Let's see how we do the import.
The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Let's see how we do the import. Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Using svg as a component svgs can be imported and used directly as a react component in your react code.

How To Create Custom Components In React Digitalocean from community-cdn-digitalocean-com.global.ssl.fastly.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 1476+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Using svg as a component svgs can be imported and used directly as a react component in your react code. So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. So how do we use this awesome tool? Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. This let's you either grab the filename from the default export or grab a wrapped svg component depending on your needs. Is there a way to support this? So be sure to add encodeuricomponent in order for your data uri to be rendered to the dom. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Add svg to the app rendering an svg element is very simple with create react app.
Add Svg Into React - 1476+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg Into React - 1476+ SVG File for Silhouette So how do we use this awesome tool? Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Let's see how we do the import. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Svgr is made with ️ by greg bergé. SVG Cut Files
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
React Material Ui Project Startup Cheat Sheet By Cashm Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion for Silhouette

Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code. Let's see how we do the import.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

Let's see how we do the import. Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code.
Adding Svg Icons To Your React Native App Productcrafters for Silhouette
Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Svg Components In React Youtube for Silhouette

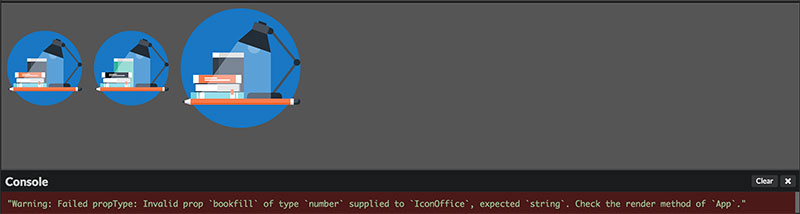
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
How To Import A Local Svg File In React Stack Overflow for Silhouette

Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Silhouette

Let's see how we do the import. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
Github Gregberge Svgr Transform Svgs Into React Components for Silhouette

Let's see how we do the import. Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html.
React Native Let S Animate The Svgs Qed42 for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
How To Import Image Svg Png In A React Component Stack Overflow for Silhouette

Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Icon Component In React Create Your Own Custom Icon Component By Abhimanyu Chauhan Datadriveninvestor for Silhouette

Is there a way to support this? Svgr takes an svg file and transforms it into a react component that renders an inline svg. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
How To Create Pure React Svg Maps With Topojson And D3 Geo for Silhouette

Let's see how we do the import. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
How To Use React Svg Patterns As Backgrounds Rwieruch for Silhouette

I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Let's see how we do the import. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Let's see how we do the import.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Is there a way to support this?
Github Bytedance Iconpark Transform An Svg Icon Into Multiple Themes And Generate React Icons Vue Icons Svg Icons for Silhouette
Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Is there a way to support this?
A Tool To Convert Svg Into React 17 Typescript Components Ion Icons Dev Community for Silhouette

I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Is there a way to support this?
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Let's see how we do the import.
How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow for Silhouette

Let's see how we do the import. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
How To Load Svg With React And Webpack Pluralsight for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette

Using svg as a component svgs can be imported and used directly as a react component in your react code. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Download In case your svg is animated on mouse over, you must add it as inline svg. Free SVG Cut Files
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut

Is there a way to support this? Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Cricut

Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Let's see how we do the import.
The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
1 for Cricut
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Let's see how we do the import. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
The image is not loaded as a separate file, instead, it's rendered along the html. Let's see how we do the import.
How To Add Svg Images In React Dev Community for Cricut

Let's see how we do the import. The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. Is there a way to support this?
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Let's see how we do the import.
How To Use Svg In React Native Noteworthy The Journal Blog for Cricut

Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this? Let's see how we do the import. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
The image is not loaded as a separate file, instead, it's rendered along the html. Let's see how we do the import.
How To Add Animated Svg To React Websites Svgator Help for Cricut
Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Let's see how we do the import. The image is not loaded as a separate file, instead, it's rendered along the html.
The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Use Svgs In React Logrocket Blog for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
Let's see how we do the import. Using svg as a component svgs can be imported and used directly as a react component in your react code.
1 for Cricut
Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Let's see how we do the import. The image is not loaded as a separate file, instead, it's rendered along the html.
Let's see how we do the import. The image is not loaded as a separate file, instead, it's rendered along the html.
Icon Library In React Why Inline Svg Are Better Than A Font Theodo for Cricut
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. Is there a way to support this? Let's see how we do the import.
Let's see how we do the import. The image is not loaded as a separate file, instead, it's rendered along the html.
React Native Let S Animate The Svgs Qed42 for Cricut

Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Let's see how we do the import.
Let's see how we do the import. Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Import Image Svg Png In A React Component Stack Overflow for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Is there a way to support this? Let's see how we do the import. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Import Image Svg Png In A React Component Stack Overflow for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Let's see how we do the import. Is there a way to support this? Svgr takes an svg file and transforms it into a react component that renders an inline svg.
The image is not loaded as a separate file, instead, it's rendered along the html. Let's see how we do the import.
Creating An Svg Icon System With React Css Tricks for Cricut

Let's see how we do the import. Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Let's see how we do the import. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Let's see how we do the import.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this? Svgr takes an svg file and transforms it into a react component that renders an inline svg. Let's see how we do the import. Using svg as a component svgs can be imported and used directly as a react component in your react code.
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Svg Components In React Youtube for Cricut

Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Let's see how we do the import.
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
How To Load Svg With React And Webpack Pluralsight for Cricut

I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Let's see how we do the import.
The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this? Let's see how we do the import. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Add Svgs As React Components With Create React App 2 0 Egghead Io for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. Let's see how we do the import. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Let's see how we do the import.
Learn How To Deliver Svg Icons To React Using The Figma Api By Viacheslav Borodulin Level Up Coding for Cricut

I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Let's see how we do the import. Is there a way to support this? Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code.
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.

