Add Svg In React Native - 563+ SVG PNG EPS DXF in Zip File
Here is Add Svg In React Native - 563+ SVG PNG EPS DXF in Zip File Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development.

How to use SVG with Dynamic colors in React Native | by Hex boY | Medium from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 563+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Let's see how to use them. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Now you can create icon component. On the native side, react native art translates paths to core graphics on ios and canvas on android. Svg does not support directly in native applications. Its primary programming language is javascript. This means that, unlike bitmap formats, the size of the file does not depend on the size of the image anymore if you are using expo, it is already installed. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. Moreover, the later can do this while maintaining a.
Add Svg In React Native - 563+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 563+ SVG PNG EPS DXF in Zip File Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
This makes it possible to use the same code for react native. SVG Cut Files
Add Gestures and Animations to React Native Projects for Silhouette

For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Using SVG in React Native - YouTube for Silhouette

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Ícones no react-native com o react-native-vector-icons | Glaulher for Silhouette

Svg does not support directly in native applications. For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native.
React Native Svg Charts Animate for Silhouette

Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
Custom Icon set | React Made Native Easy for Silhouette

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
React Native Svg Animation for Silhouette

Svg does not support directly in native applications. This makes it possible to use the same code for react native. Its primary programming language is javascript.
Add Icons to a React Native App with React Native Vector Icons from @chrisachard on @eggheadio for Silhouette
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development.
How to make react native svg path smoother - Stack Overflow for Silhouette

For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code generator for React Native based on ... for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Its primary programming language is javascript.
react-native-barcode-svg - npm for Silhouette

For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
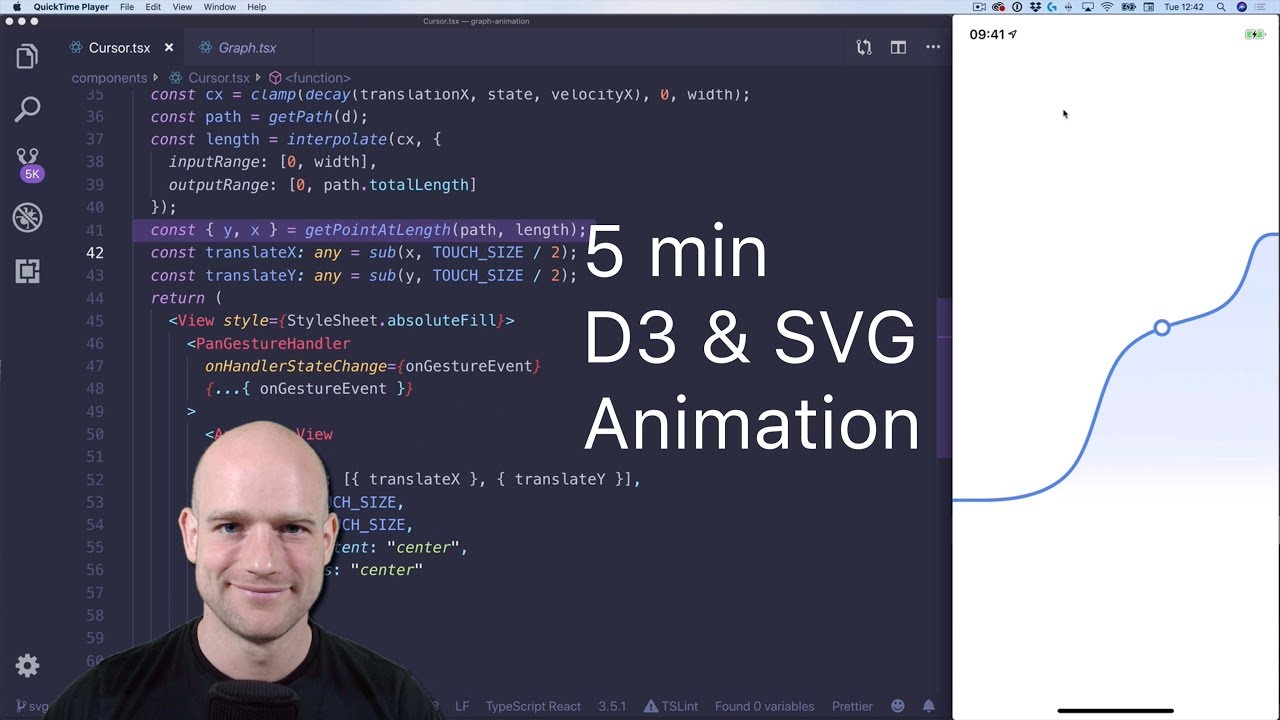
The 5-minute React Native D3 & SVG Animation - YouTube for Silhouette

For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native Vector Icons Svg - synchronizewithme for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
svg - React native background image and shapes - Stack Overflow for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. This makes it possible to use the same code for react native.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
A simple ARC component drawn with react-native-svg for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
React Native Svg Animation / Pin On Illustrations : For the sake of parsing, i map over each and ... for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native.
reactjs - Why doesn't my svg in react-native show any shadow? - Stack Overflow for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Svg does not support directly in native applications.
Download Svg does not support directly in native applications. Free SVG Cut Files
A utility for creating gradient paths with react-native-svg for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Drop PNG! How to Adopt SVG in Your React Native App for Cricut

Its primary programming language is javascript. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
react-native-vector-icons 使用 for Cricut
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
react-native-vector-icons使用 - 简书 for Cricut
Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
How to use SVG in React Native | Noteworthy - The Journal Blog for Cricut

Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Integrating React Native Vector Icon with React Native 0.60 and above | by Rahul Shetty | Level ... for Cricut

Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
reactjs - Why doesn't my svg in react-native show any shadow? - Stack Overflow for Cricut

Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Add custom icons to your React Native application - BAM Tech - Medium for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Use Native Icons in React Native ← Alligator.io for Cricut
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Using SVG in React Native - YouTube for Cricut

For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Svg Animation / Pin On Illustrations : For the sake of parsing, i map over each and ... for Cricut

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Generate QR Code in your react native app | by Shrey j | Medium for Cricut

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Its primary programming language is javascript. Svg does not support directly in native applications.
Part 5 - Add React-Native-Vector-Icons - YouTube for Cricut

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
react-native-icon-action-sheet - npm for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Add custom icons to your React Native application for Cricut
Its primary programming language is javascript. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
React Native App icon PNG and SVG Vector Free Download for Cricut

Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
ios - how to link react-native-vector-icons to project - Stack Overflow for Cricut
Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Add Icons to a React Native App with React Native Vector Icons from @chrisachard on @eggheadio for Cricut
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
GitHub - indiespirit/react-native-chart-kit: 📊React Native Chart Kit: Line Chart, Bezier Line ... for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Its primary programming language is javascript.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.

